Designing with real content is essential for creating prototypes that truly reflect the final product. Real content makes prototypes more realistic, helps highlight edge cases and ensures that the designs you create are not just visually appealing but also functionally robust for real-life scenarios.
But designing with real product content hasn’t always been easy. It’s often been a painstaking and time-consuming process—requiring designers to manually copy and paste content from a CMS or database into Figma. Not to mention the hurdle of scrolling through endless entries to find the right piece of content to use.
Now, thanks to the data.to.design plugin and new API Connect feature, you can quickly connect your CMS to Figma, gaining instant access to your real product content and saving countless hours of manual work. Let’s dive into how to do it.
How to connect your CMS to Figma
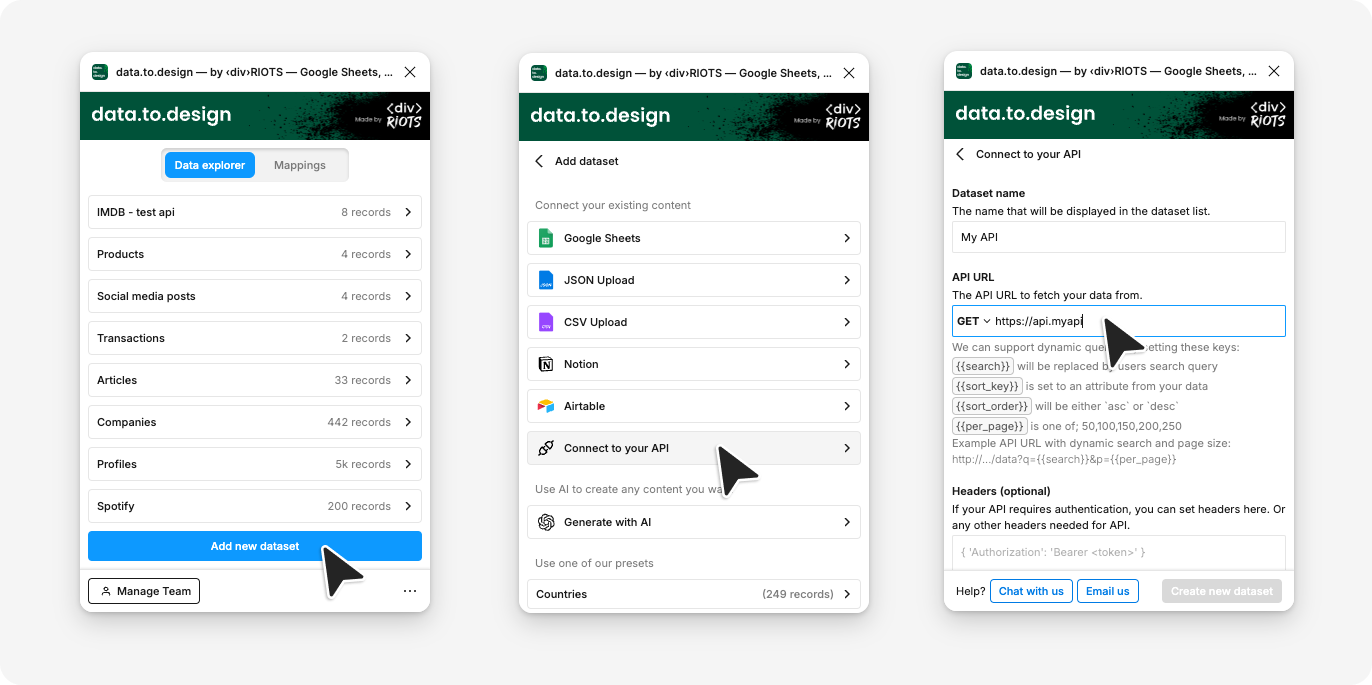
1. Connect to your API with data.to.design
To get started, you need to link your CMS or database to Figma using the API Connect feature in data.to.design. You can follow these instructions in data.to.design’s Help Center to make the connection quickly and easily.

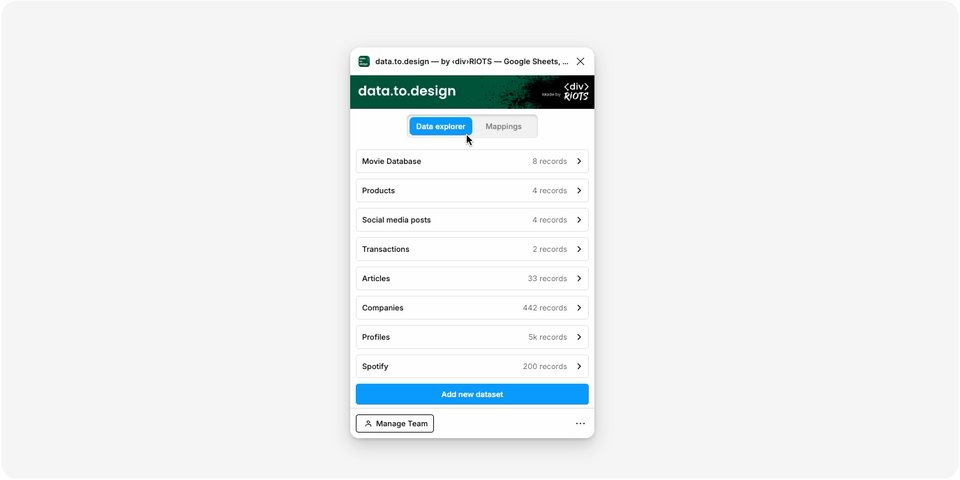
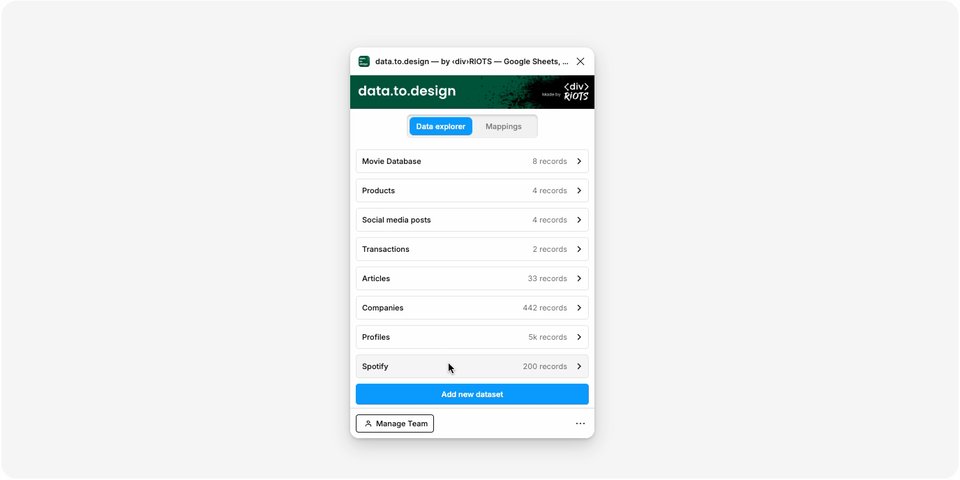
2. Access your CMS or database directly in Figma
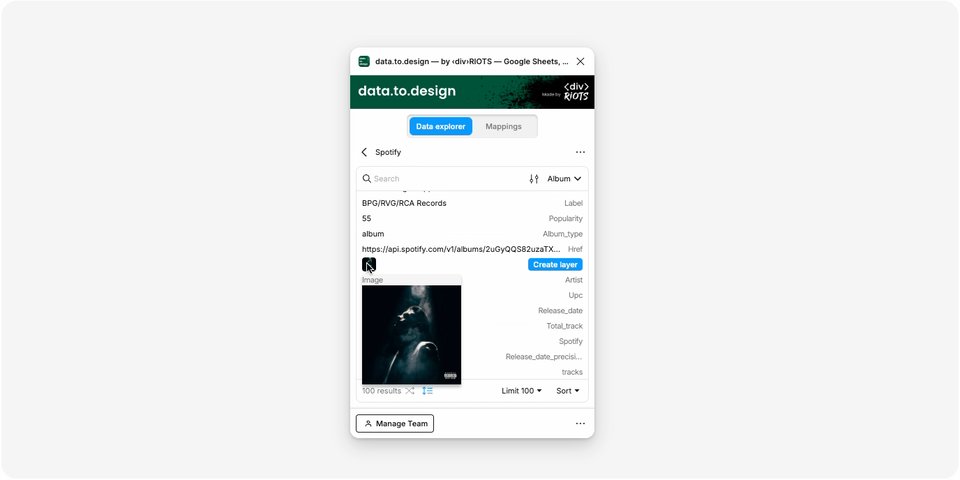
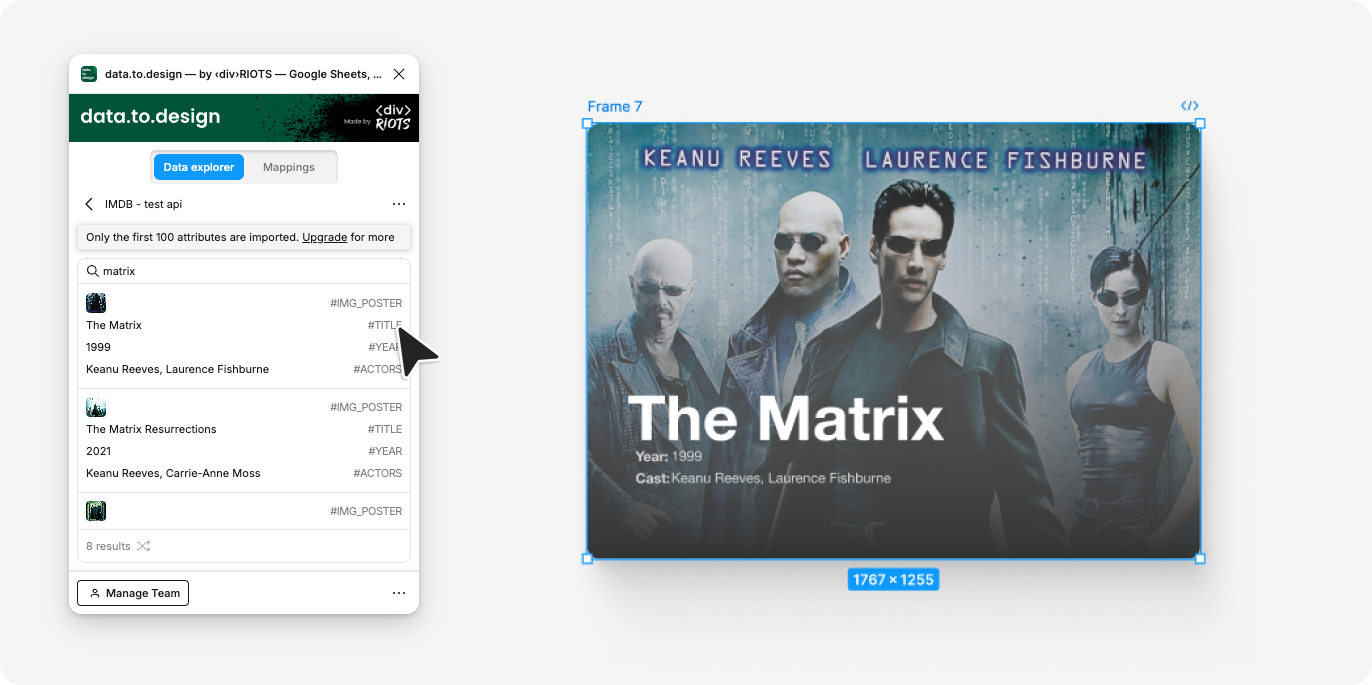
Once connected, you can browse your CMS or database right within Figma, and even preview the exact datasets that exist in your database, making the design process smoother and much more efficient.

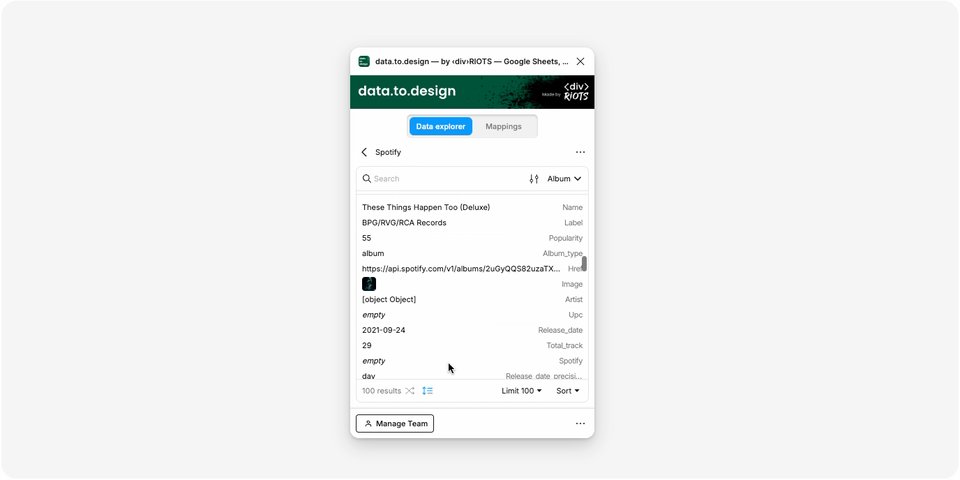
3. Quickly fill your designs with real content
With your CMS linked, you can now apply real content to your designs. Choose the piece of content in data.to.design that you want to use, and apply it to any selected Figma layer or element in a single click.

4. Set up mappings to automate your workflow
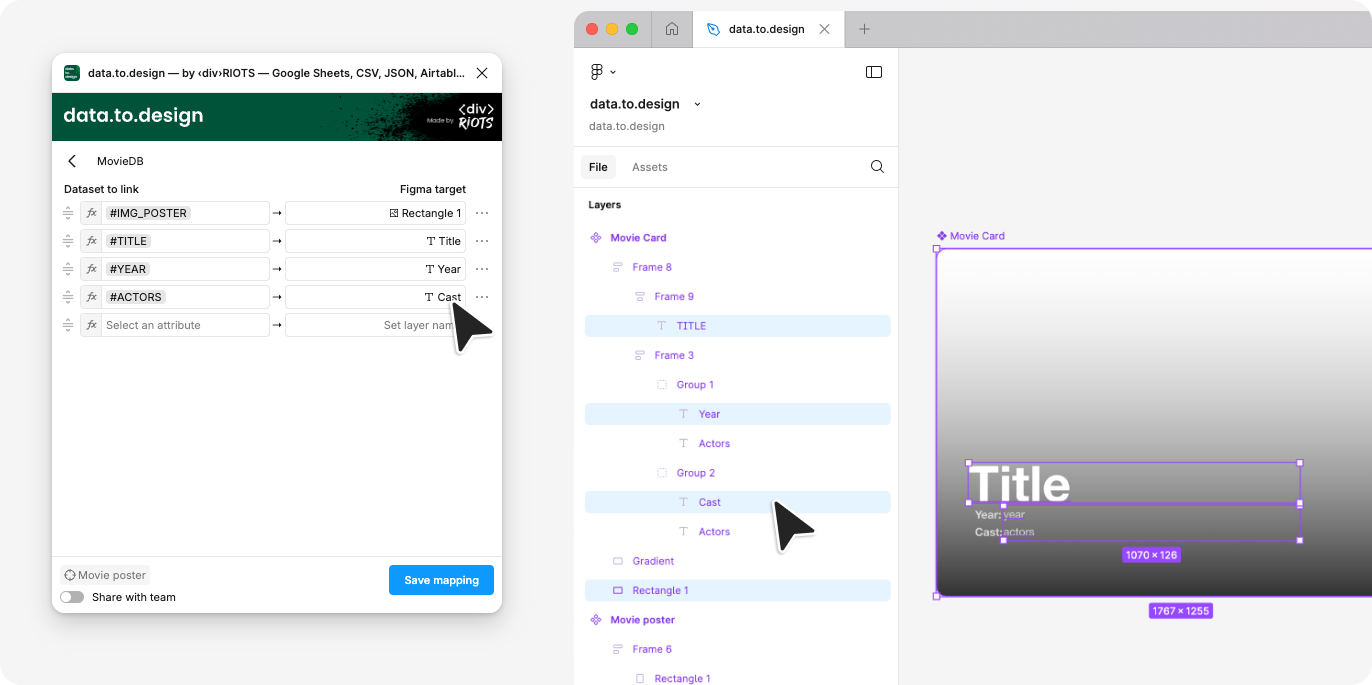
To streamline your workflow further, you can set up mappings between Figma elements and your content. This automation means that your Figma designs remain updated with the latest content, making it easy to save time and keep everything consistent. Learn more about mappings here.

Best practices for designing with real content
To make the most of your CMS-to-Figma connection, you may want to consider some of these best practices:
1. Start with content strategy
Before diving into design, ensure your content structure is well-organized in your CMS. For example, you may want to organize your content into clear categories that will later be picked up by data.to.design. This will make it easier to find and apply the right content when you need it, especially when working with large datasets.
ℹ️ Note: API Connect only supports single API calls, therefore we recommend that the data structure from your API query be combined, i.e. avoid data structures that require secondary calls to API for more information.
2. Document your mappings
Keep track of how your content maps to design elements. This documentation will be invaluable for team collaboration and future updates to your designs.
3. Regular content updates
Make it a habit to regularly sync your designs with the latest content from your CMS. This ensures your prototypes always reflect the most current state of your product.
Ready to design with real content in Figma?
Thanks to data.to.design’s API Connect feature, linking your CMS to Figma is now easier than ever. Designers can access real product content directly in Figma, instantly populate designs and make prototypes far more realistic. This level of integration and directly connecting your CMS to Figma means less time spent on manual tasks and more time focusing on creativity and crafting delightful user experiences.
Plus, we have some exciting features coming up designed specifically for CMS datasets:
- CMS layer templates: This feature will allow you to use a layer template to generate Figma layers directly from your CMS data.
- Auto re-sync: Update content in any Figma layer in a click. Soon, data.to.design will be able to run a command that refreshes the content in that layer from your API.
And more! Stay tuned…
