Airtable is a cloud-based software that helps to organize and manage data. It’s commonly used as a database to keep track of different sets of data, though it can also be used for to-do lists, project management, tracking expenses and more. Now, say you want to use content from your Airtable database in your designs… How can you import your Airtable into Figma?
Whether it's to create more accurate prototypes, or for the final screens themselves, designing with real content can have huge benefits for teams. And now, with the help of data.to.design, you can get your Airtable content right in Figma.
Here are the essential steps to import data from Airtable to Figma:
- Open Airtable
- Export your Airtable database
- Import your data into Figma with data.to.design
- Map the data to your designs
1. Open your Airtable database
First step is to log in to your Airtable account and access the database you want to import into Figma. Make sure your data is clearly organized and polished, ready for export. Before exporting your Airtable database, make sure you are in "Grid view".
2. Export your Airtable database
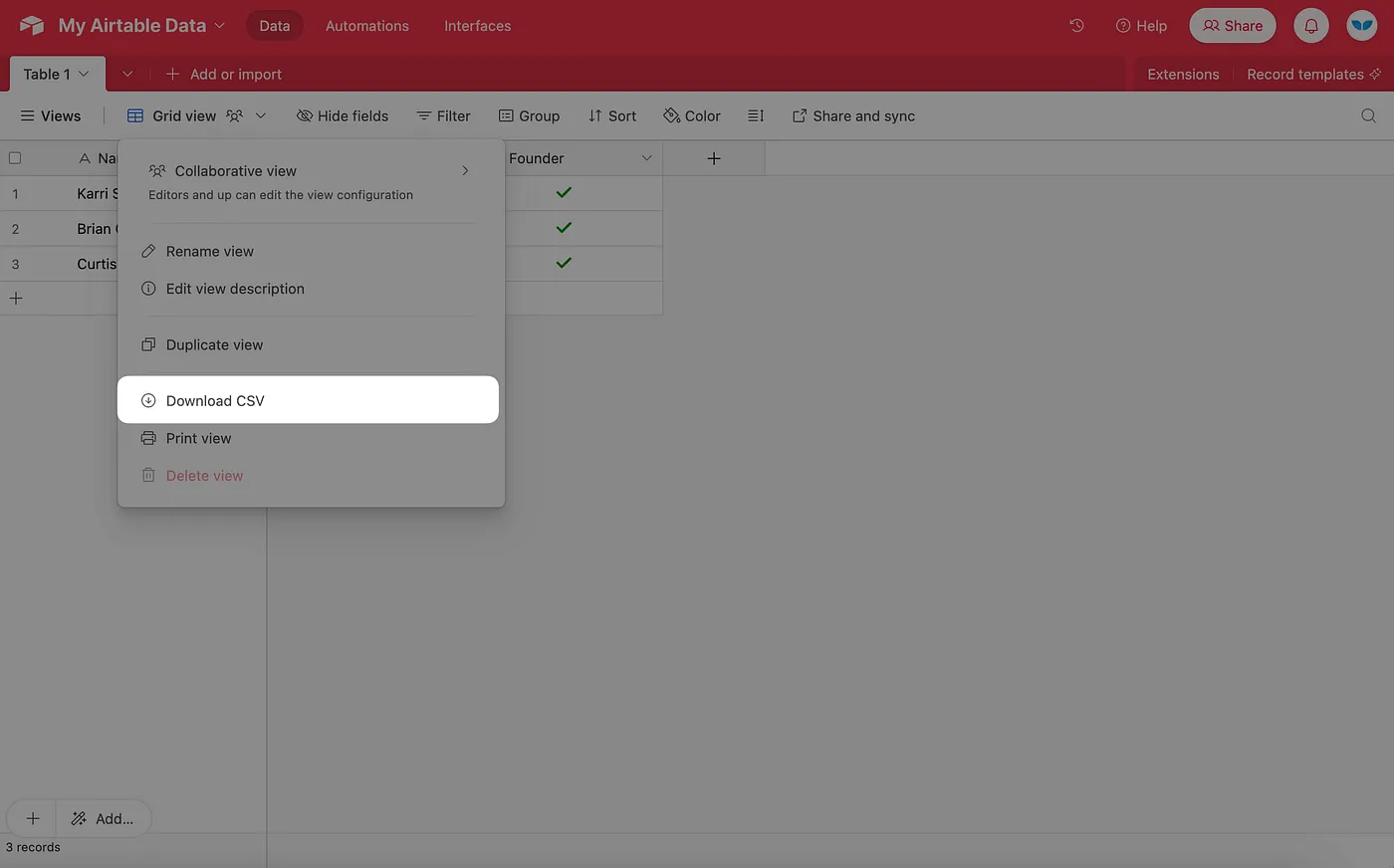
With your Airtable database in "Grid view", click on the arrow next to the name of the view. In the drop-down menu, select “Download CSV”. A file with all your Airtable data will immediately start downloading.

3. Upload your file to data.to.design
Next, open Figma and run the data.to.design plugin. To upload a new dataset you’ll first need to sign up or log in, so the plugin can link your datasets to your Figma user and the data.to.design web dashboard. Then, click "Add new dataset" and follow the steps to import an Airtable database. You will be automatically redirected to the data.to.design web app where you can complete the upload of your Airtable file.
ℹ️ Once your file has finished uploading into the web app, make suer to click "Publish to plugin" so all your data is automatically available in Figma.

4. Map the data to your Figma designs
Once you’ve finished uploading and publishing your Airtable dataset, go back to the Figma plugin. You should now see the Airtable data in your list of datasets on the main screen.
The final step is to map this data to specific elements in your Figma designs. Create a new mapping with your dataset source(s) and the target Figma layer(s). Then, with the relevant layers selected, apply the data you want. This will automatically fill your layers with the right information and create a link between the data and your design.
You can also do this for multiple layers at a time, and for Figma components! This way, every time you use an instance of this component, it will be automatically populated with the right data from the data source you selected.

Importing content from Airtable to Figma with data.to.design greatly speeds-up the process of adding real data to your designs, taking your content directly from Airtable to Figma. By following these steps—exporting your database, adding your Airtable dataset to Figma and mapping the data—you can quickly make your Figma designs more accurate and relevant.
For more details on importing your data into Figma and how to make the most of data.to.design, check out our Help Center. Now, import your first Airtable database into Figma and tell us what you think!
